Migrating from Liquid 2.0 to 3.0
This article describes differences and possible required actions for migrating from the Liquid rendering engine v2.0 to v3.0.
Difference #1:
collectionVariable for the "item_attributes" component
Take the following component tag example:
{% component source: "Products", ... type: "item_attributes", collectionVariable: "myVariableName" %}
When using this collectionVariable it had an unnecessary items property (items should just be accessible directly in the root of the collection).
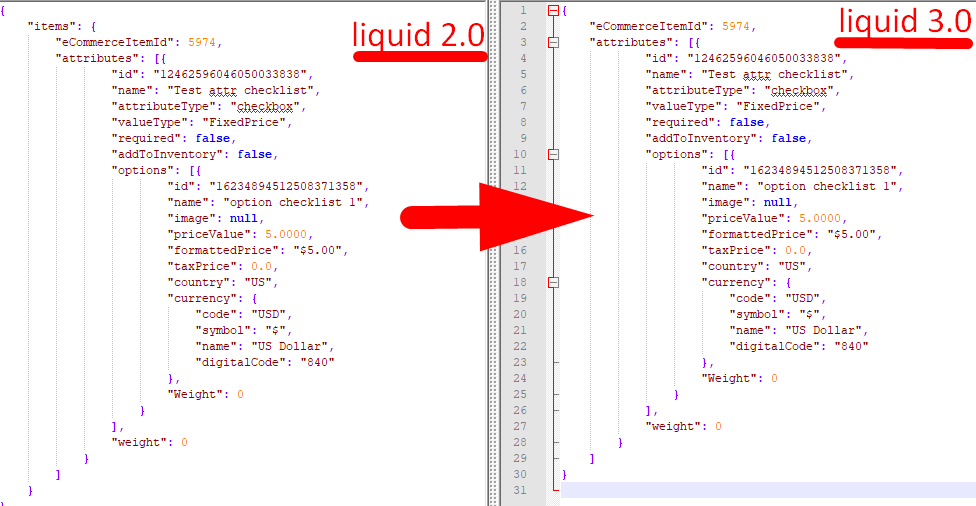
Here is the difference between the collectionVariable output between Liquid 2.0 and Liquid 3.0:

Required Actions
If you have used custom collection (via collectionVariable) for product attributes on your sites than you should adjust the usage of your variable from, for example, this: myVariableName.items.attributes to just: myVariableName.attributes
Alternatively, you can also create custom layout file and move you code into this file, again replacing myVariableName.items.attributes to this.attributes. Then you can assign your custom layout file using the layout: "/path/to/file" parameter, rather than the collectionVariable.
Difference #2:
Component support for "layout" parameter
In Liquid 3.0 we have fixed a bug with the layout parameter used to omit the default layout, or assign a custom layout file, for component tags.
For most components the functionality is as follows (and will not change):
If component has no layout param - component should render Default layout
If layout param is an empty string layout: "" then do not render any layout
In Liquid 2.0 there was a bug for almost all ecommerce related components:
If you set collectionVariable param - then layout wasn't rendered.
According to the proper functionality, in order to omit the default layout the component should be used with the layout: "" param.
Take the following example:
{% component type: "currencies", collectionVariable: "myVariableName" %}
In Liquid 2.0 the default layout would not be rendered (but should have been).
In Liquid 3.0 the default will be rendered.
To omit the default layout, specify an empty value for the layout param:
{% component type: "currencies", layout: "", collectionVariable: "myVariableName" %}
In addition, the following component types now support the layout parameter:
{% component type: "api" %}
{% component type: "categories" %}
Exceptions to this 'Layout' rendering:
"Snippet" and "Menu" components will skip layout rendering if collectionVariable is applied (as it was in Liquid 2.0).
The default layouts for these comonents remain as before; the default "layoutGroup" for Menus and the body content for Snippets (the Snippet's layout cannot be overriden).
Required Actions
If you have used the collectionVariable parameter for any components (particularly eCommerce related ones) AND have not specified the layout parameter as well, please check your implementation and add a layout (or empty value) in order to avoid situations where you get default layouts rendered on some pages where they should not.
Difference #3:
JSON Output: Fix Array Syntax
Take the following example of a Liquid array creation:
{% assign myList = "1,2,3,4,5,6,7,8,9" | split : "," %}
The myList variable previously output in Liquid 2.0 as:
1,2,3,4,5,6,7,8,9
But this was incorrect and has been corrected in Liquid 3.0 to output in an array syntax (with square brackets):
[1,2,3,4,5,6,7,8,9]
Required Actions
If you are using comma separated output of array items using a direct output of the array variable, please replace {{myList}} with a filtered output of {{myList| join: ","}}.
Difference #4:
Liquid Comparisons: Empty Values
Fixed logic inconsistency when comparing two empty values of different type (0,"",null). Not all such comparisons would resolve to true in Liquid 2.0.
In Liquid 3.0 this has been corrected and an example of the differences are below:
Liquid 2.0
null == null -> true
null == 0 -> false
null == "" -> false
"" == null -> true
"" == 0 -> false
"" == "" -> true
0 == null -> true
0 == 0 -> true
0 == "" -> true
Liquid 3.0
null == null -> true
null == 0 -> true
null == "" -> true
"" == null -> true
"" == 0 -> true
"" == "" -> true
0 == null -> true
0 == 0 -> true
0 == "" -> true
Required Actions
This change shouldn’t affect too many implementations and should only make empty/null comparisons better. Really only if you had empty/null comparisons against `0` values might you need to make adjustments.
Difference #5:
Liquid Filters: url_encode and url_decode Converting Spaces
Implementation of these filters were fixed so it will no longer convert spaces into "+" but into "%20".
Take the following examples:
In Liquid 2.0:
{{"my url string with spaces %_+" | url_encode}}
Result = my+url+string+with+spaces+%25_%2B
In Liquid 3.0:
{{"my url string with spaces %_+" | url_encode}}
Result = my%20url%20string%20with%20spaces%20%25_%2B
Required Actions
This change should not affect any existing implementations since the “+” character was incorrect and would not have resolved the correct URL anyway.
Related Articles
- Liquid Objects & Usage
Working with Liquid
WebinOne has implemented the full standard Shopify Liquid library. See the External Resources below for... - Liquid Objects & Usage
Liquid Filters
Liquid Filters allow you to modify the output of a Liquid object, whether that's adding something to it, removing something from it, executing a calculation, creating an array, or a wide variety of other powerful functions. - Liquid Objects & Usage
{{ this }} object
This Liquid object is globally accessible in every liquid template or layout and outputs specific... - Liquid Objects & Usage
{{ request }} object
This Liquid object is globally accessible in every liquid template or layout and outputs various... - Liquid Objects & Usage
{{ liquidContext }} object
This Liquid object is globally accessible in every liquid template or layout and outputs a... - Liquid Objects & Usage
{{ siteglobals }}
This liquid object will output any custom configure Site Information data (found in the Admin's main menu under 'Settings' > 'Site Information'). - Liquid Objects & Usage
{{ member }} object
This liquid object will output the Member's details of whom submitted a Form. You can... - Liquid Objects & Usage
{{ workflow }} object
This liquid object will output the Workflow details of a submitted Form. You can use... - Learning Liquid
Part 1: Introduction to Liquid
This free online course covers every aspect of using the Liquid templating language in WebinOne - from the very basics right through to advanced implementations.
You’re welcome. - Learning Liquid
Part 2: Liquid in WebinOne
In this part of the course we’ll explore how Liquid is implemented in WebinOne and the overall concepts on using it to harness your website data. - Learning Liquid
Part 3: Using Liquid Filters
In this part of the course we’ll explore using Liquid Filters to transform and manipulate the display of your WebinOne website data. - Learning Liquid
Part 4: Advanced Liquid Tags - Liquid Components
domain_settings
This module component retrieves settings associated with the current domain, or optionally from another specified domain configured in the site instance. - Liquid Components
json
This component parses JSON data for use in Liquid, either from a remote source, a local file, or string.
External Resources
There are currently no external resources available.
Please let us know if you have any other contributions or know of any helpful resources you'd like to see added here.
Questions?
We are always happy to help with any questions you may have.
Visit the Treepl Forum for community support and to search previously asked questions or send us a message at support@webinone.com and we will consult you as soon as possible.